WFilter NGF上網行為管理系統支持“Logo修改器”擴展插件,可以實現如下功能:
自定義產品名
自定義產品Logo圖標
自定義網站鏈接
自定義界面皮膚
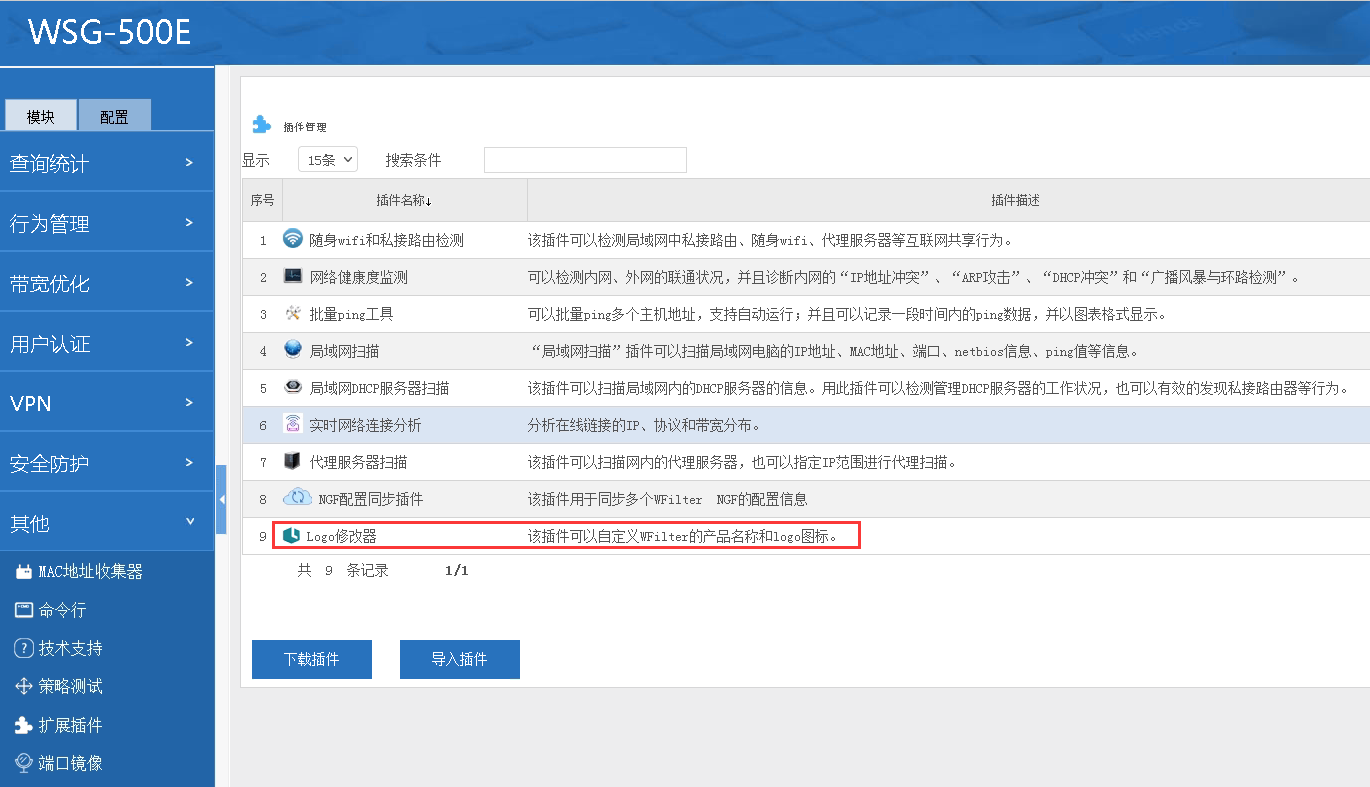
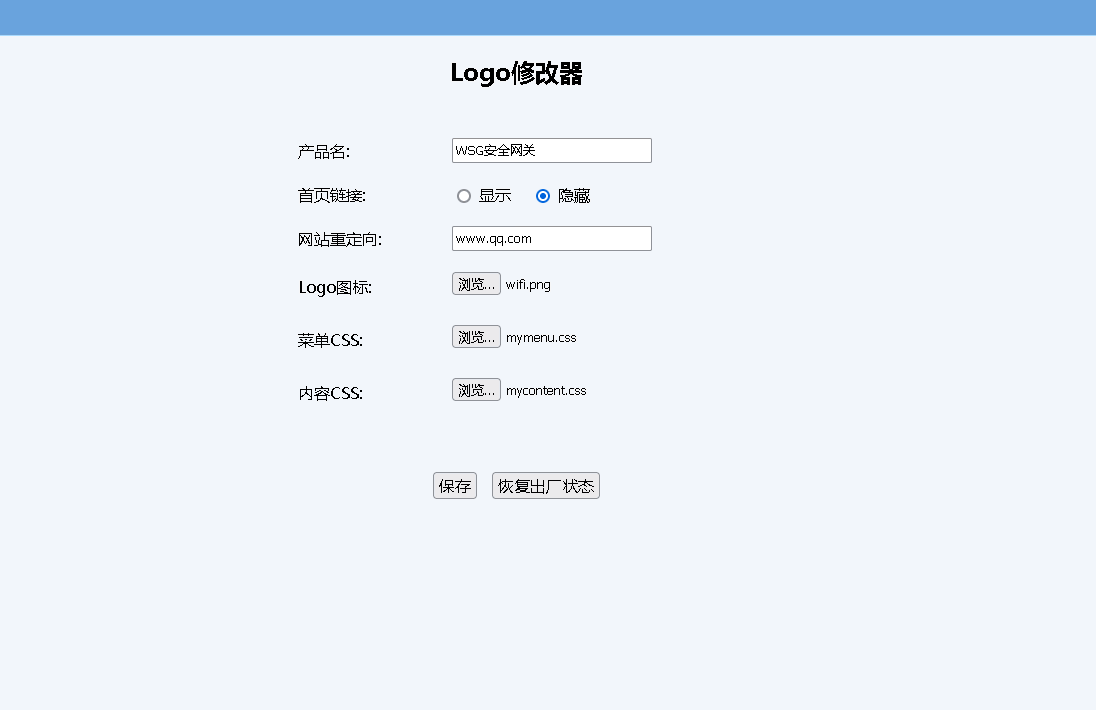
該“Logo修改器”擴展插件的使用界面如下圖:


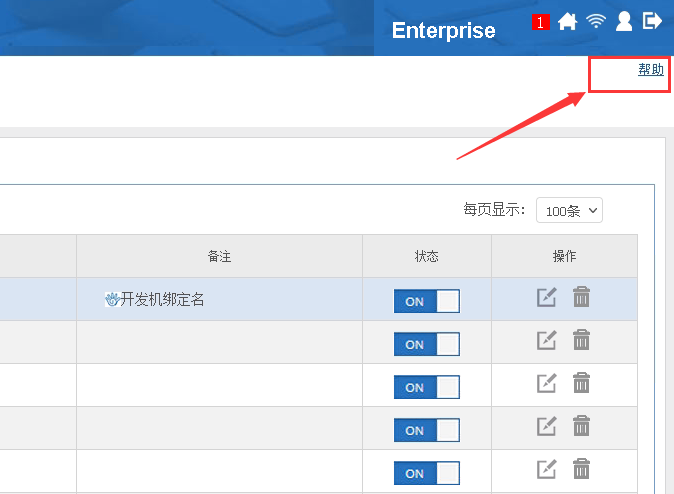
1. 利用該插件,可以自定義以下內容:
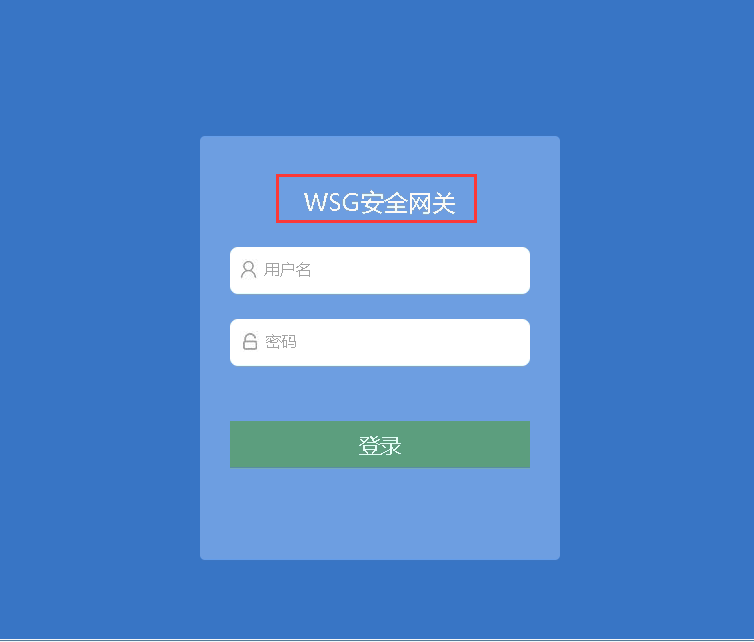
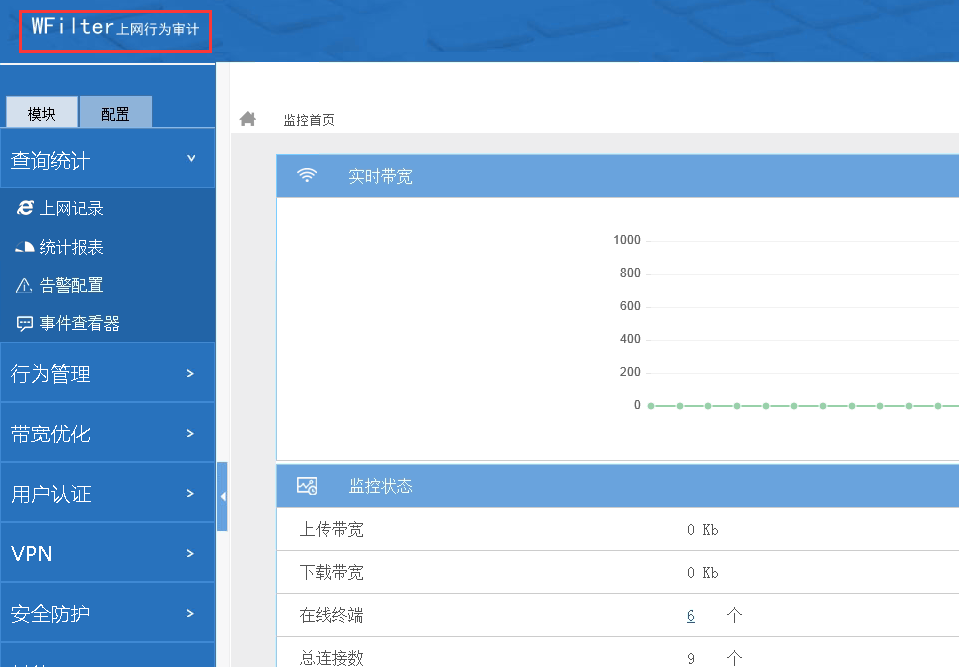
相關截圖如下:



2. 自定義WFilter的界面皮膚
“Logo修改器”擴展插件允許用戶自定義上傳兩個css文件,分別是菜單css(定義登錄頁面,登錄后的框架,菜單樣式),內容css(定義右側的頁面內容樣式)。css的自定義涉及比較多的html+css開發技術,下面我用一個簡單的示例來演示如果實現WFilter界面的自定義修改。本例中,我會用自定義css來替代頁面上部的背景圖片。
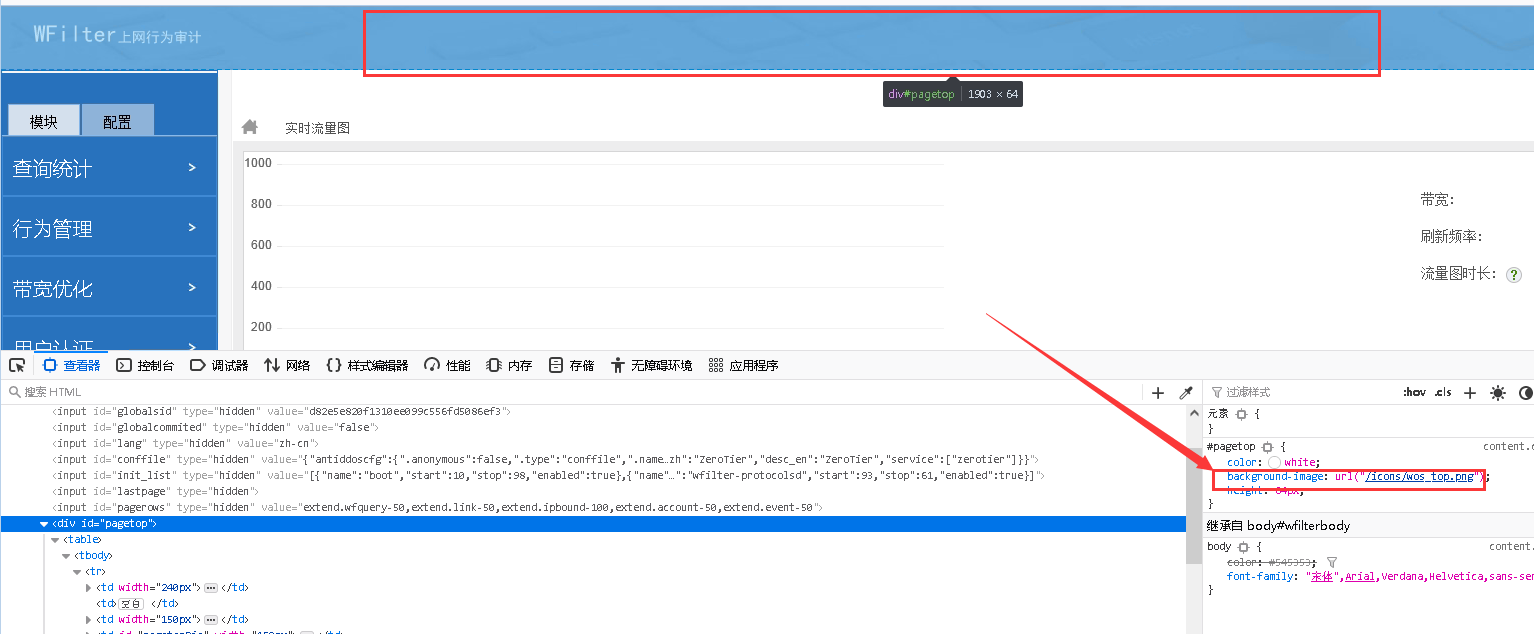
打開界面后瀏覽器按F12,查看目標頁面元素。可以看到頁面頭部的css中定義了一個pagetop的div,并且通過對pagetop設置css來定義了背景圖片background-image。

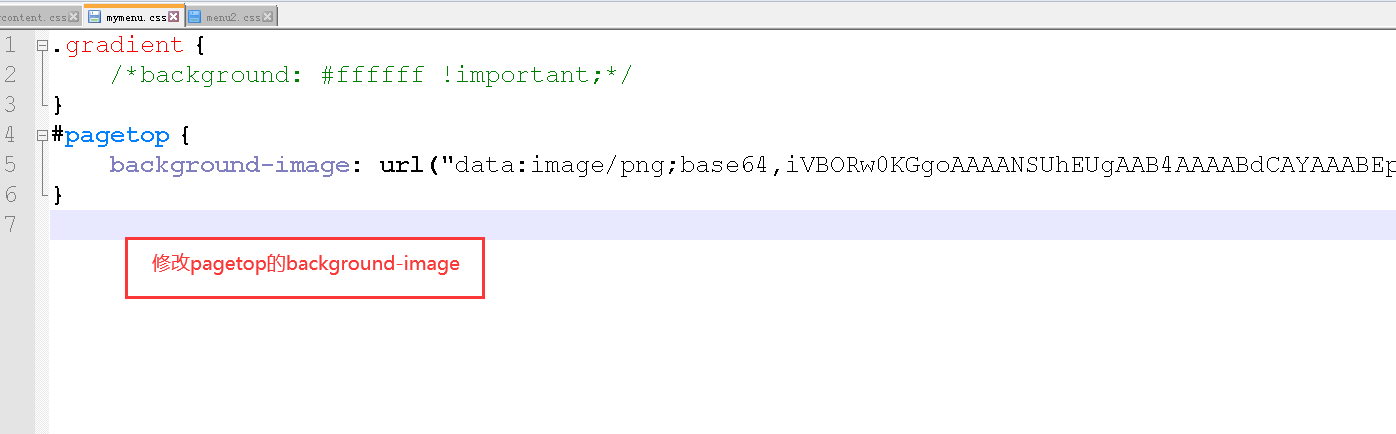
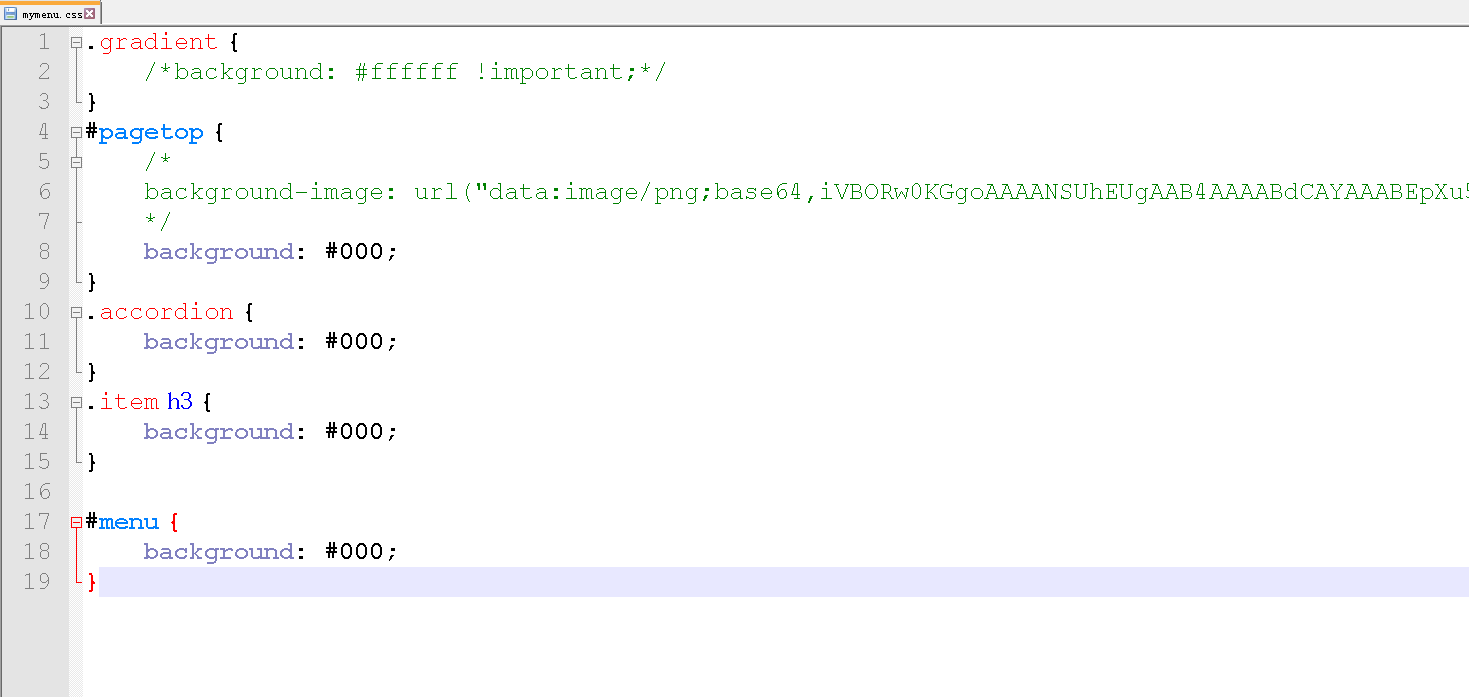
為了修改這個背景圖標,我們在本地電腦上面編輯一個css文件,里面大概是這樣的內容:
#pagetop {
background-image: url("data:image/png;base64,......"); /*用datauri的表示方式直接在css文件中引用圖片*./
}
如下圖:

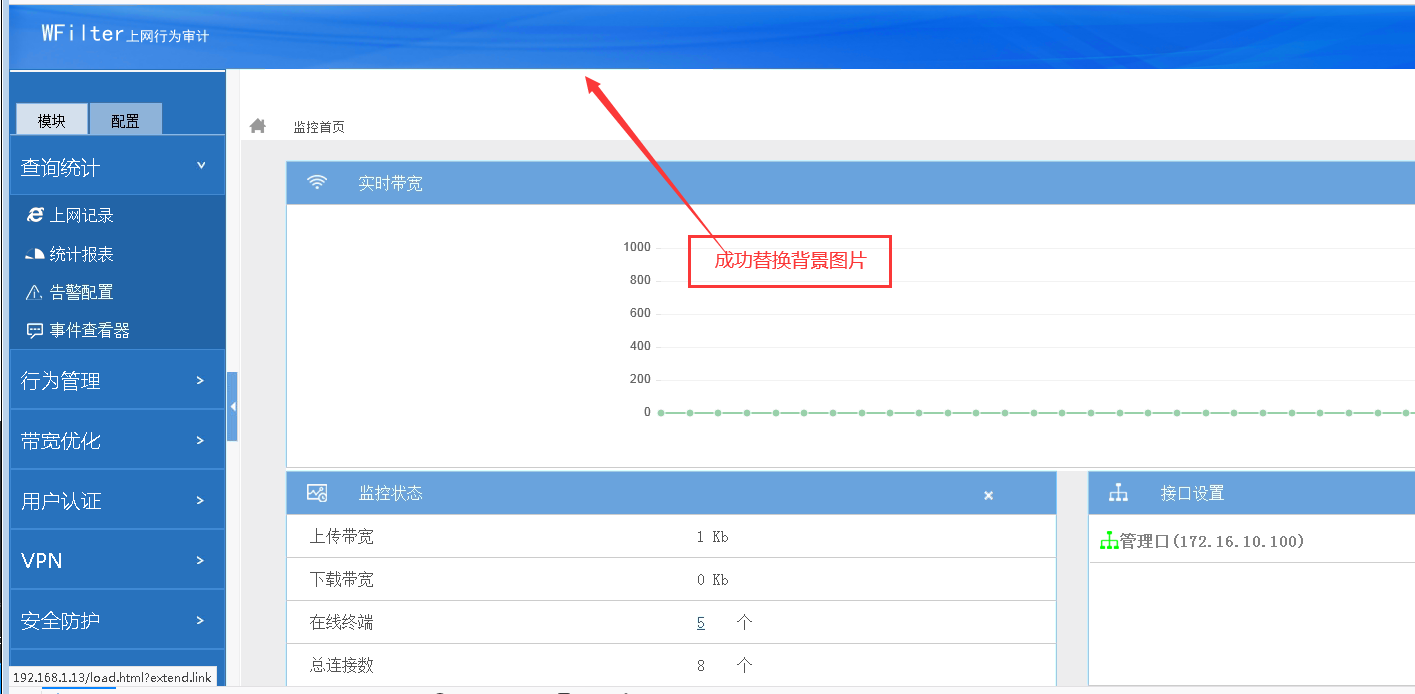
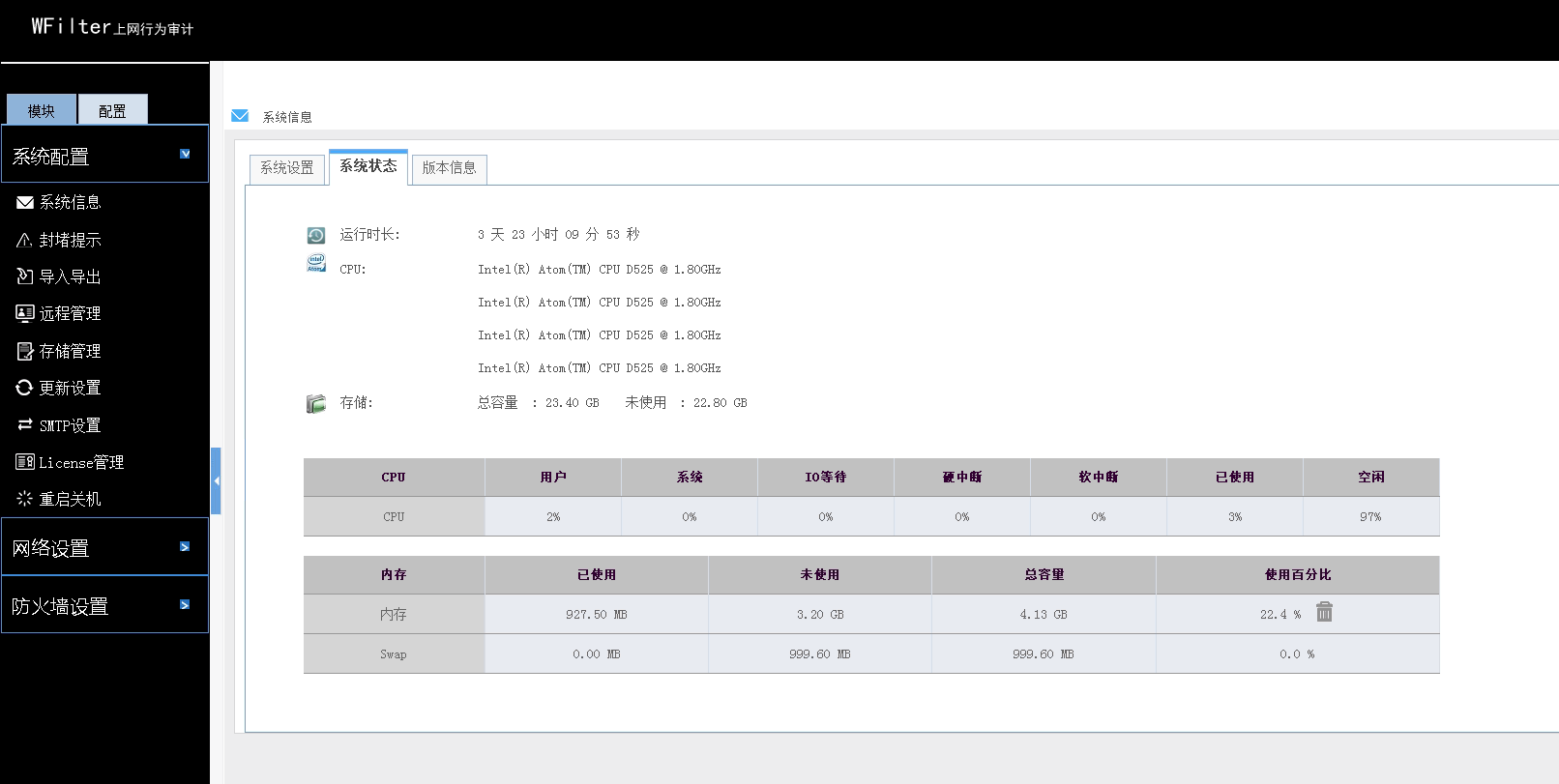
利用“Logo修改器”上傳這個自定義css文件,由于我們修改的是頁面框架,需要上傳到“菜單CSS“項目中。上傳后,重新登錄系統,就可以看到最新的樣式修改了:

通過修改菜單和內容的css,還可以實現更多的皮膚效果,如下圖:


利用上述方法,你就可以實現自定義WFilter的界面皮膚了,而且自定義的配置信息在系統升級后仍然可以保留,不會因為升級而丟失掉。
